Semantic CSS naming best practices
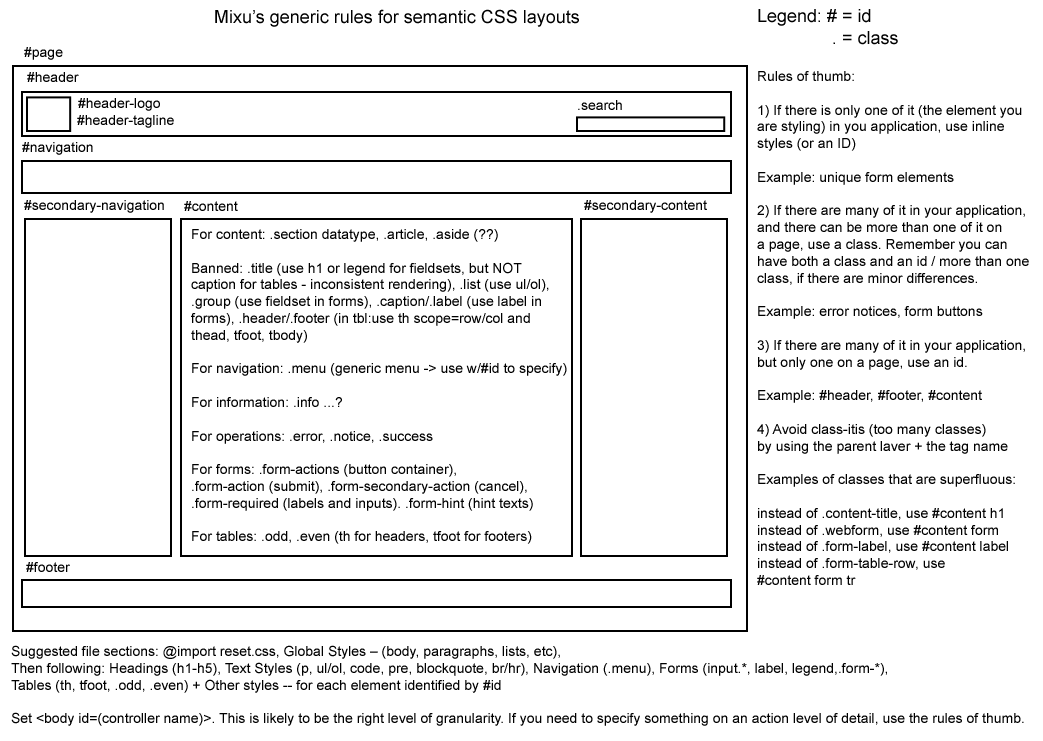
I went through a number of articles as well as my own CSS files, and here are my suggestions for semantic CSS layouts (names of ID's and classes) as an image.
 There is an article that could be written on the information, but I can't be bothered. View the full-size version here.
There is an article that could be written on the information, but I can't be bothered. View the full-size version here.
Comments
ellisgl: If you have navigation links at the top and bottom - why not do #header-navigation and #footer-navigation? Also with the body id. I was thinking of different of controller-action-extra - ie index-page-2.
Your thoughts?
admin: Strictly speaking I would prefer not having #header-navigation and #footer-navigation, because these names are based on the location of the navigation content, rather than purely semantic. The prefix is a bit redundant.
If you have navigation links at the top and bottom of a page, why not make a .navigation -class, and have that inside the #header and #footer. That way you can have for example: #header .navigation a and #footer .navigation a. (Or perhaps #content .paging for something like a paging control.). This way the class name/ID does not need to change completely (just the CSS), even if you decide to move the navigation out of the header, and you can have shared properties for the "base" class.
Body ID is probably the hardest one to answer properly. The choice of naming scheme really depends on whether the majority of your content needs to be tweaked on a page-by-page or a controller-by-controller basis. When CSS3 selectors become supported in IE (http://www.456bereastreet.com/archive/200601/css_3_selectors_explained/), it will be possible to do a "id begins with X" -type match, at which point I think the long "controller-action-extra" form will be preferred. (http://msdn.microsoft.com/en-us/library/cc351024(VS.85).aspx )
Right now, if you need IE6 support, you need to trade off between the two. With a IE7 minimum, you can use "|=" or "^=" and can use either plain "controller" or "controller-action-..".
admin: So for IE7 you might have rules like: body[id^=controller] { shared style specs } and body[id^=controller-action] { style for individual page } and body[id=controller-action-page-2] { style for page one of the action }.
I am still supporting IE6 in most of my work, however, so I have not tested this out that much.